Forms can take the shape of drop-down menus, empty spaces for text, check boxes, and more. In an information society, forms are the way web developers collect huge amounts of data and use it in meaningful ways.
Page Contents
What is a form?
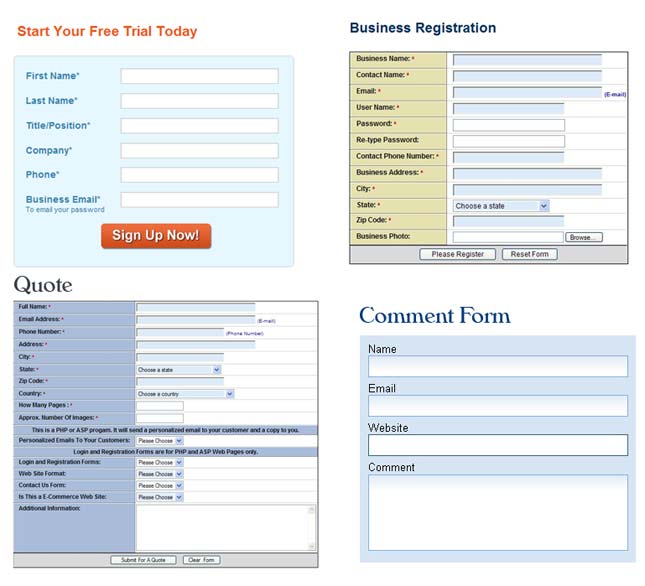
Forms on a website are the spaces and options you fill out when providing your personal information. When you sign up for an e-mail address, you are prompted to give your name, gender, age, location, password, and so on. All of this data is collected using forms.
Subscribe – Free Updates in Your Inbox!
Basic Steps To Create Forms in Adobe Dreamweaver
Elements of a form
Forms can consist of a wide variety of different static and dynamic elements. A static element of a form includes things like the forms type and size.
An example of a static form is a blank space asking for a user’s telephone or debit card number. Forms can be created by selecting the forms tab on the insert panel, then choosing which specific type of form you would like to use.
Dynamic elements of a form are elements which receives a value from a server when a website is visited. For instance, dynamic forms can create a set of options to include in a list menu drawn from a list of entries on your database.
A dynamic form could also display a default text inside of a search field. In short, whenever a user opens their browser and navigates the web, dynamic forms automatically receive information from visited websites and fill out forms with information provided by the server.
A form can be made dynamic by simply targeting the form in Dreamweaver,
- Open the Dreamweaver CS6 properties panel.
- Selecting the dynamic form button.
- This option prompts you to choose how you want the form to be dynamic from the various options available to you depending on the kind of form you are using.
Validating a form
After you’ve selected the various form elements and determined their configuration, you can decide if you want the form to be validated or not.
- Form validation check to make sure that filled forms meet your specific standard for that form. For example, you a form could be validated to check that zip codes contain five digits long and exclude alphabetical letters.
- You could also validate a form to make sure that phone numbers have the appropriate number of digits, and that user names are not left empty.
- Form validation can also determine which forms are mandatory and which are optional for questions concerning things like gender and ethnicity.
Making a form functional
While Dreamweaver can create detailed and powerful forms, in order to make these forms functional, form handler scripts must be installed on your web server. These form handler scripts are necessary for your forms to send your data to a server.
There are many free form handler scripts available online. Free scripts can perform virtually any function necessary for the typical web developer, and installation of these scripts only requires you upload them to your web server.
 Tricks Window Technology Zone – Complete Technology Package for Technology News, Web Tricks, Blogging Tricks, SEO, Hacks, Network, Mobile Tricks, Android, Smartphones etc.
Tricks Window Technology Zone – Complete Technology Package for Technology News, Web Tricks, Blogging Tricks, SEO, Hacks, Network, Mobile Tricks, Android, Smartphones etc.